
Mozi Event booking Website & App for Gen Z
Background
There is no “good” way for WashU students to consistently schedule fun events at a time that works for them. Lonely weekends and isolating weekdays remain despite a campus with thousands of students. Mozi has joined forces with some local healthy eating and activity hotspots to build an event booking system that embodies vitality and healthy socializing events.
Duration2 Weeks AgileClient
Mozi, University of Washington
Team
1 CEO
1 Teacher
3 Developers
Tool
Figma, Miro, Chat GPT
RoleUI/UX designer
Challenge
To make this whole shindig more user-friendly, we’ve got a little challenge on our hands: we need to improve the user experience in a way that’s both visually appealing and intuitive. what’s more fun than organizing things in a way that makes sense to everyone?
My work here is to make sure these events and booking experiences are sorted in a way that screams “This is fun, come join us!” without making the user scratch their head in confusion. I use colors and typography that exude energy and excitement.
Before

After

Design Research
My design research included competitor research and specific user interviews, which I signed an NDA for, but a more detailed UX research report is available in Project Quest.
Product Roadmap

Phase 1: Ideation
Who are they?
In short, WashU students who love exploring different events and booking events process need to be:
- With tickets!
- With friends!
- When there’s no schoolwork!
I use Chat Gpt to create two personas to communicate with the team member. Later the persona helped me with selecting the interviewee. And Inspire the Developer team to collect the Key data to create an event category.
Persona – Emma Smith
Name: Emma Smith
Age: 21
Gender: Female
Major: Psychology
Year: Junior
Interests: Emma loves trying new things and exploring different parts of St. Louis. She enjoys attending concerts, art exhibits, and outdoor events, as well as trying new restaurants and coffee shops with her friends. She’s also involved in a few student organizations on campus, including the psychology club and a volunteer group.
Pain points: Emma often has trouble keeping track of all the events happening on campus and in the surrounding area. She usually finds out about things through Facebook or email, but it can be hard to sift through all the notifications and find events that she’s interested in. She also sometimes misses out on events that sell out quickly or that she forgets to buy tickets for.
Persona – Tyler Johnson
Name: Tyler Johnson
Age: 20
Gender: Male
Major: Computer Science
Year: Sophomore
Interests: Tyler is a tech enthusiast who enjoys attending hackathons and networking events to meet other computer science students and professionals. He’s also a fan of music festivals and outdoor events, and he often goes to concerts with his friends. In his free time, Tyler likes to play video games and watch movies.
Pain points: Tyler often struggles to balance his busy academic schedule with his extracurricular activities and social life. He also has a hard time finding out about events that are relevant to his interests and that fit into his schedule. When he does find an event that he wants to attend, it can be difficult to coordinate with his friends and make sure everyone has purchased tickets.
Problem
Do you ever find yourself asking, “What am I looking at?” when using a product or service? This confusion is often caused by a lack of clear information hierarchy in the design. Typography size and the use of icons are important details, but they can only do so much to alleviate the pain point of a confusing design hierarchy. The root of the problem is often that the designer did not establish a clear information hierarchy from the beginning. This lack of hierarchy makes it difficult for the design system to present the information to the user in an organized and easy-to-understand way.
Old product is filtered events with “time,” “Popular,” and “up to date,” but after research, only part of them care about those filter.
“I don’t care about those up-to-date events. All I care is about going to the right party with the right people” –21 (56% agree with it, and 12% suggested still need other kinds of filter)
Plz match me with friend who is available
“WashU students are always on the move, with jam-packed schedules and endless coursework. I mean, who has time for small talk when you’re conquering the academic world? That’s why, before I hit up any events, I gotta know who’s available to hang.”–20
Refine the project focus
Create intuitive, easy-to-understand event planning pages on mobile and computer. The difficulty is the design and navigation of the flow for the different platforms. The two are very different in that web design is exclusive, as opposed to mobile apps, which are primarily transient and focused on the task at hand.
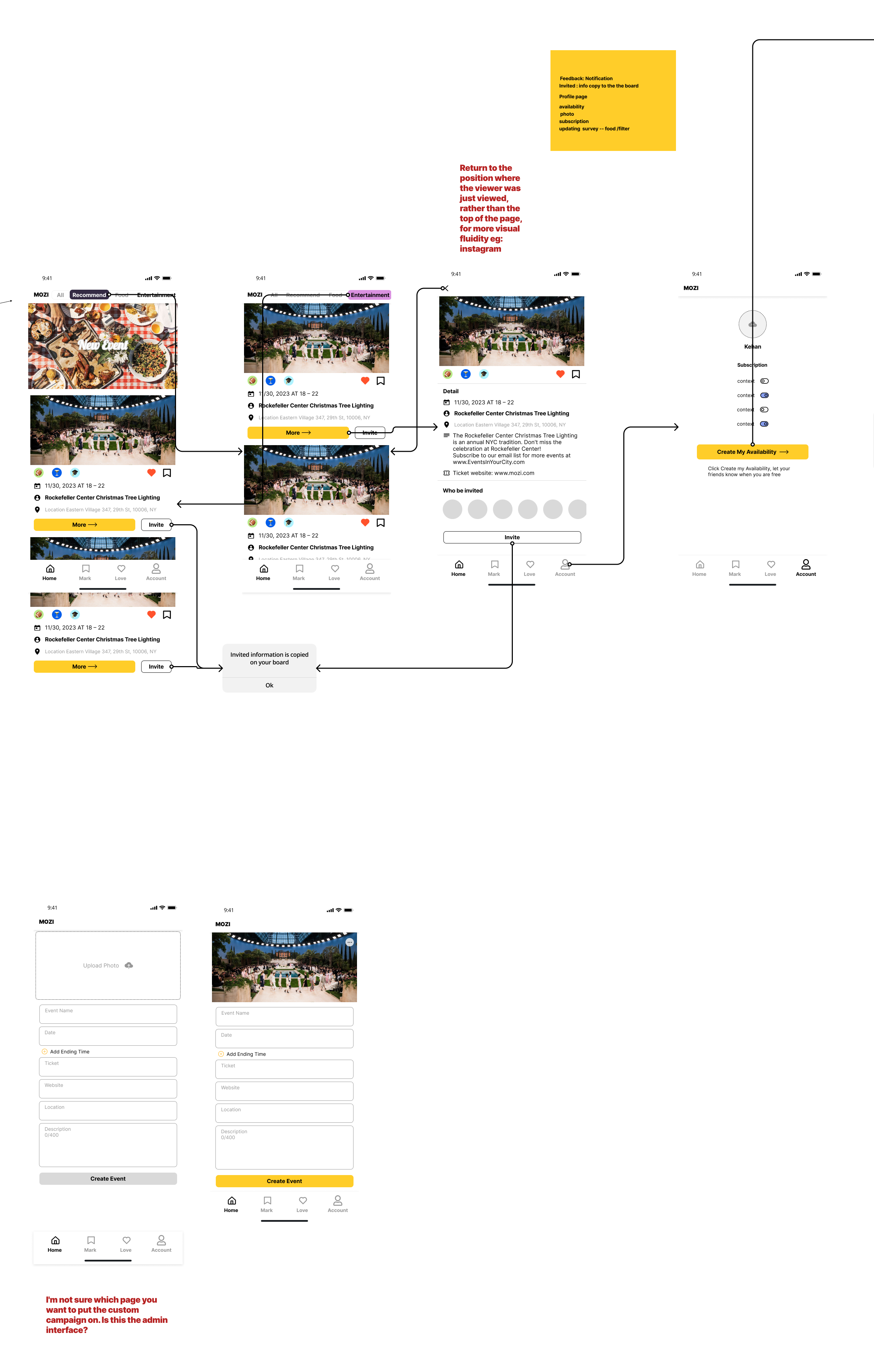
Website User flows

Phase 2: Interaction Design
Wireframe sketches —> Low-Fidelity Wireframes

Phase 3: Design & Branding
UI Kit – Color I created a color system for the different types of activities. The User can still use the color categories to differentiate the categories when switching from the web to the mobile app. I chose a less saturated color as the base color for Mozi, as later, Mozi will need to add more colors to the assortment.
To keep the User’s eye from being distracted by too many elements, I removed any excess colors other than the brand color (accent color). Here is the decision flow with the clients.
Website and App UI color Final Decision
Previous
Next
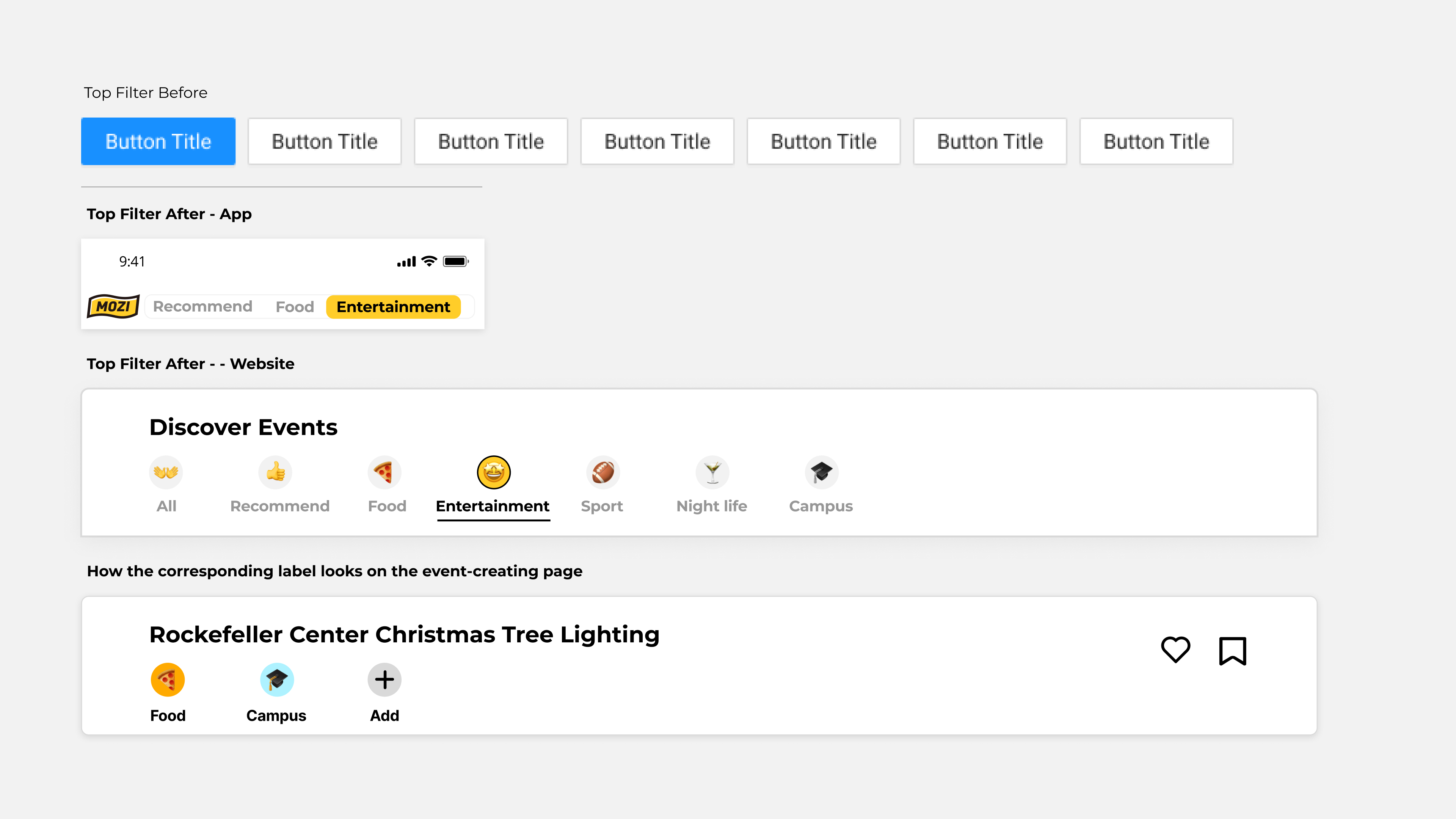
Design Challenge 1
Confusing design hierarchy
Plz match me with right event
How might we keep a consistent UX experience from website to App through the power of color?
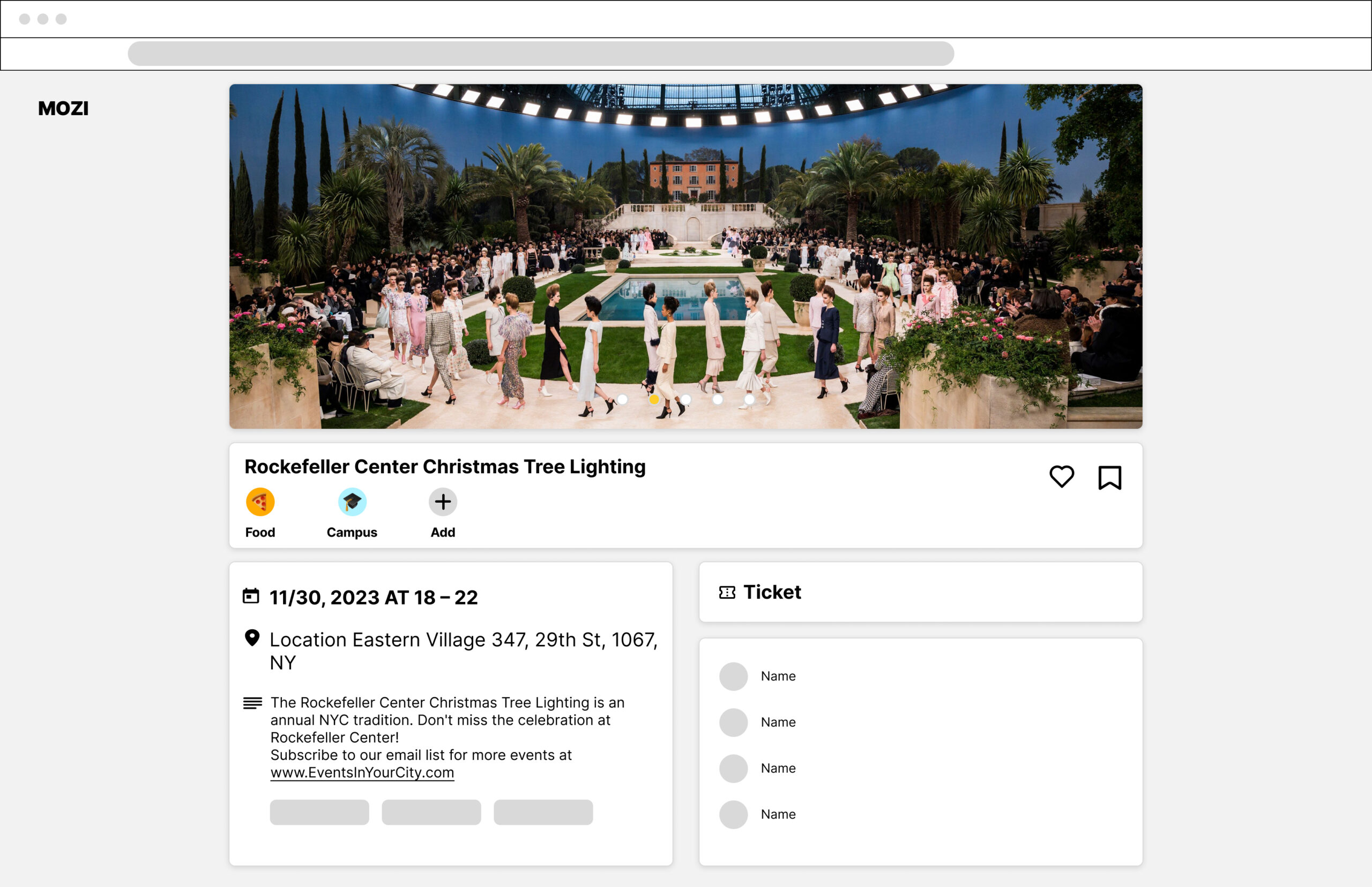
Mozi is a digital product focused on category feeds. In the new round of decisions, seven types of events are supported by data that are most popular with WashU students. A text-only categorization would have made the party types seem unattractive and more like a Google form.

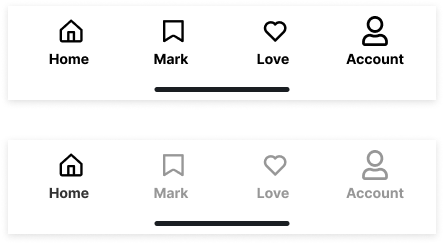
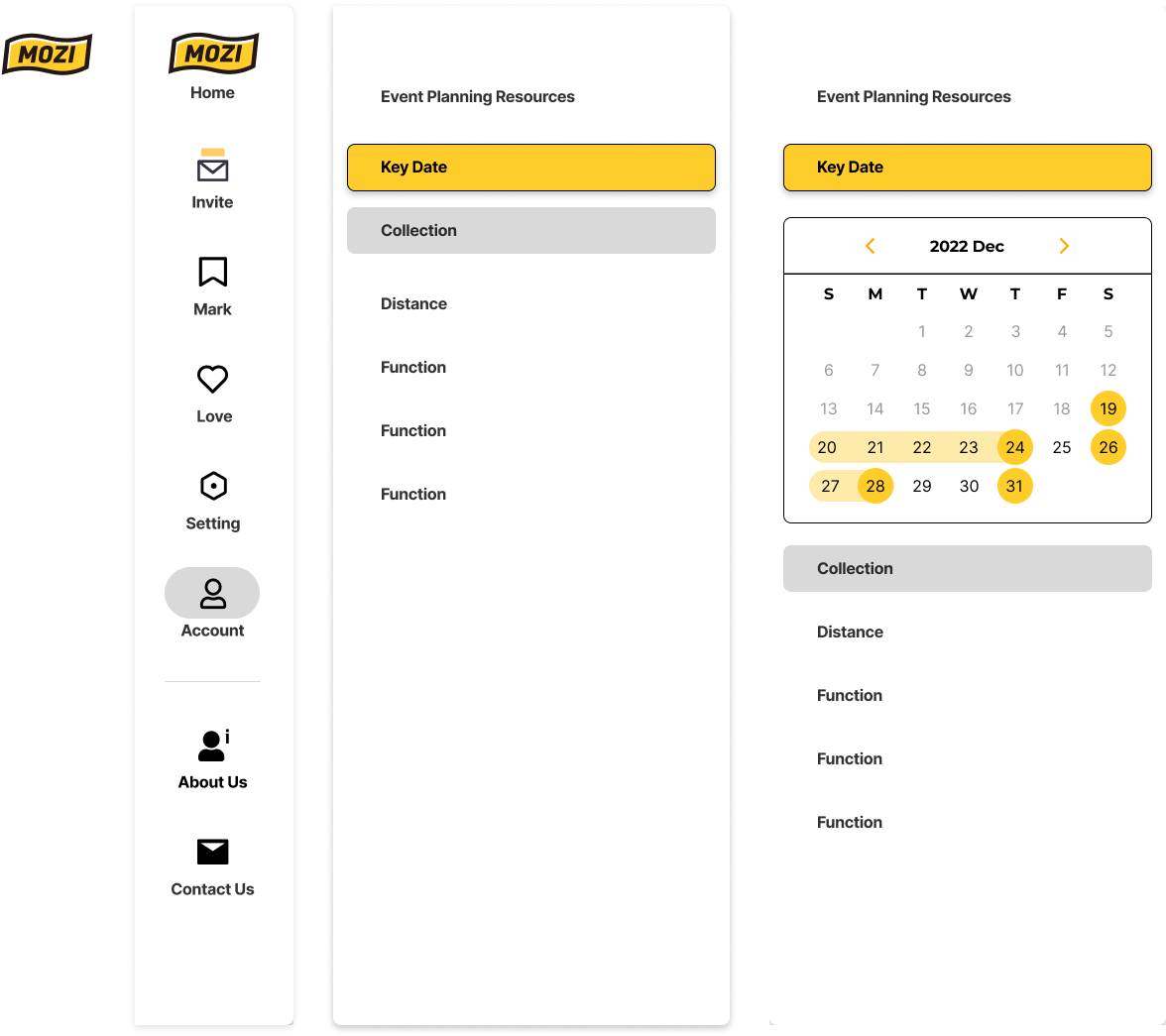
Design Challenge 2 How might we smooth the UX experience through the standard UI system?
Navigation IOS Navigation

Website Navigation + Event planning Resources for exceptional circumstances.


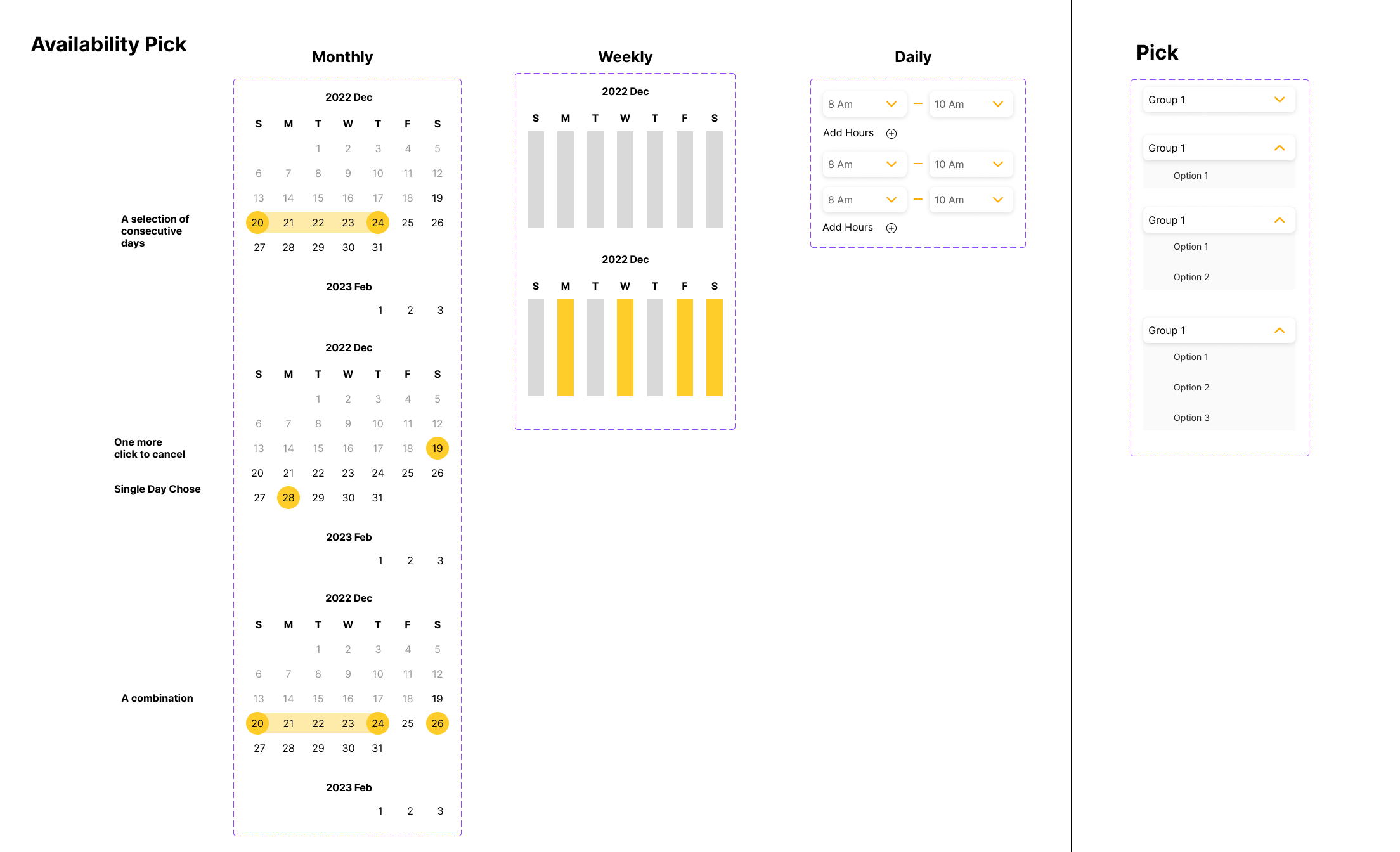
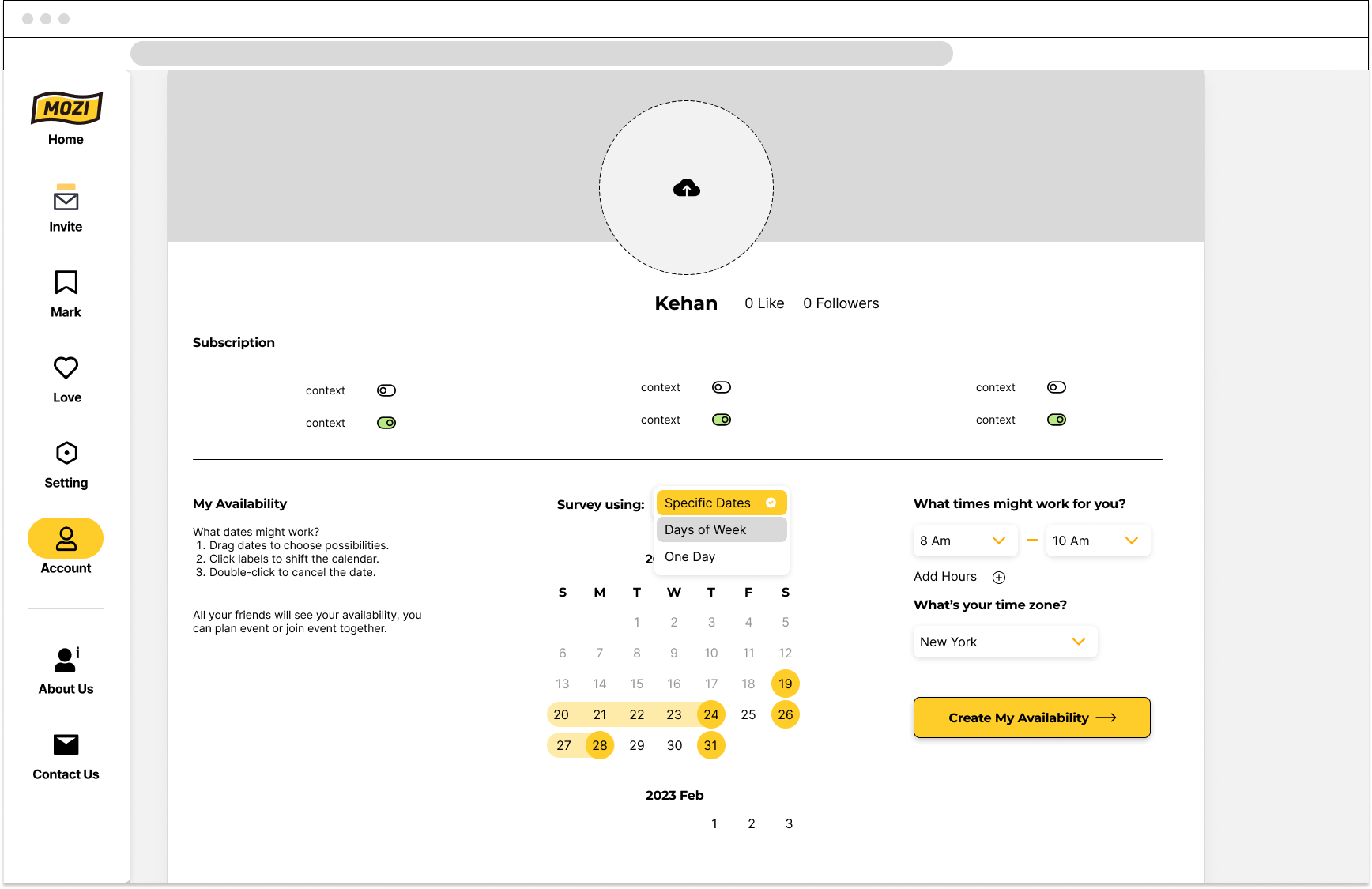
Design Challenge 3 How do we make it easier for users to choose their availability?
Task: Users can switch between a month, a week, and a day. It allows users to easily customize their available time and share it with friends.
Completing the task requires switching between months, weeks, and days. And add available time slots to dates.
Event Booking Page – Month App

Website

Event Booking Page – Week


Phase 4: Test & Iteration
Refine the project focus
A/B tests include the density of typography, the amount of information on the front page, etc.
After testing with target users, I found that nearly half of the target users wanted a denser layout (three columns) for quick browsing purposes. And the other half wanted a sparser layout (two columns) to get more information about each activity and reduce the information explosion’s impact. There are good reasons for both, so we have added a layout toggle function and added a tip during the onboarding process.
High Fidelity Screens



Phase 5: Hand-Off Figma Doc & Interactive Demo


Final Video Event Booking

Home Page + Event Searching https://youtu.be/Thn7D3x5Y4g
Mozi Webiste
Other Projects
B-CORP DESIGN AGENCY
UX Research
ALBERT
Branding & Storyline & Web & Product
What If
Game Design & Unity & Storytelling